
Cara Memasang Widget Recent Post dengan Animasi di Blogger Inwepo
terutama animasi berjalan di bagian bawah blog yang bisa menarik perhatian pengunjung, untuk membuatnya sangatlah mudah. Cara Membuat Animasi Berjalan Di Blogger Animasi Berjalan Di Bawah Blog. Demo Animasi. Masuk ke dashboard blogger; Ke halaman tata letak; Tambahkan Gadget (terserah ingin buatnya dimana, karna hasilnya akan tetap sama) Pilih.

Cara Membuat Efek Animasi Loading Keren Pada Blogger Terbaru Xudhax Blog
Efek GIF animasi. Tambahkan banyak efek animasi ke foto Anda seperti efek blur, hati yang bergerak, bintang yang berkelap-kelip, perubahan warna, efek negatif, salju yang turun, gaya film lama, efek cermin, foto swirl, kembang api, efek swirl, efek zoom, efek radial, efek ledakan, efek gelombang, efek rotasi, efek roll, efek termal, efek raster.

Membuat Animasi Loading Keren Google Blogger Agus Tutorial
Ada banyak pilihan untuk memuat animasi di blog. Salah satu pilihan populer adalah animasi spiral dengan teks yang mengatakan 'memuat.' Elemen umum lainnya termasuk titik, bidak catur, atau balok susun dengan berbagai ukuran dan warna. Blogger lain memiliki cara unik untuk menunjukkan cara unik mereka untuk menunjukkan cara unik mereka.

Gambar Video Blogger Vektor Ceria Blogger Muda Pria Vlog Konsep Pengambilan Video Klip Datar
Buat situs web animasi lengkap dengan blog, toko online, galeri klien, alat SEO dan pemasaran, dan lainnya - semuanya di satu tempat! Anda dapat mendaftar untuk a fitur lengkap, uji coba gratis 15 hari sekarang juga dan mulailah membangun situs web animasi yang menakjubkan dan kaya fitur. Tidak diperlukan kartu kredit untuk mendaftar dan.

Cara Membuat Efek Animasi Salju di Blogger Warung
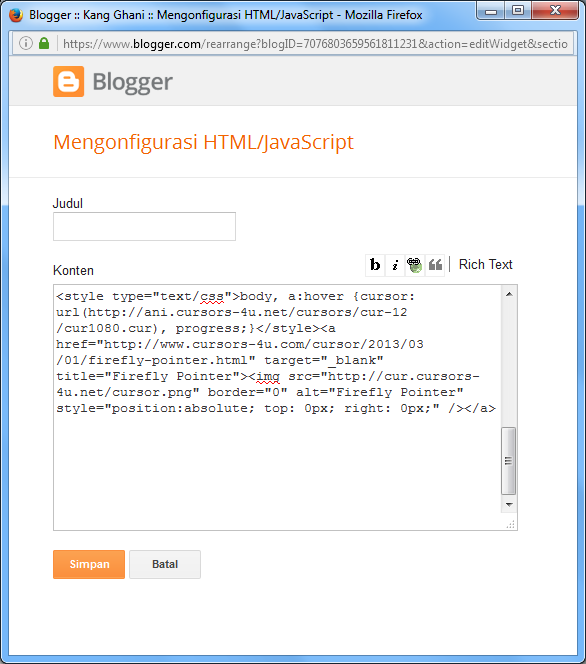
Adapun langkah - langkah yang harus dilakukan untuk memasang widget animasi bergerak di blogger adalah sebagai berikut : Masuk ke dasbor blogger. Buka halaman Tata Letak. Klik Tambahkan Gadget. Pilih gadget HTML/JavaScript. Masukkan kode widget animasi bergerak pada bagian Konten. Klik Simpan dan selesai.

Animasi, Blog, Blogger gambar png
Ini adalah salah satu langkah untuk membuat blog nya bertambah lebih menarik dan bagus karena cursor adalah sisi penting dari satu situs untuk mengundang perhatian pengunjung. Bagi teman teman yang pengin mengubah cursor pada situs dengan gambar animasi yang akan membuat tampilan jadi lebih indah. Masuk ke blogger anda. Pilih tema dan edit html.

Cara Mengganti Tampilan Cursor pada Blogger menjadi Animasi Kang Ghani
Advantages of anime-themed blogger templates. Your template already has the specific theme you are looking for so it probably needs less adjustments. They are very attractive templates and are sure to captivate your readers' attention. Just by looking at the design your readers will feel an immediate connection to your blog. Some are very kawaii.
√ Cara Memasang Efek Animasi Keren Responsive Pada Loading Blog Mods
Kumpulan Efek - Efek Blog ( Lengkap ) - Memang selalu ada cara untuk mempercantik penampilan blog. Setelah sebelum memposting cara memasang animasi di blog, kali ini saya akan kasih sobat berbagai macam / jenis efek - efek blog yang bisa di pasang di blog. Sebelum kita masuk ke intinya, terlebih dahulu saya ingatkan pada sobat bahwa efek.

Doraemon Nobita's AdventureAmazon.deAppstore for Android
Cara Membuat Animasi Loading di Blogger / Blogspot dengan MudahUntuk file txt yang berisi kode dan caranya silakan download dengan link dibawah ini.Terima kasih

Free template black animasi for blogger Bon Template
Tutorial Cara membuat header animasi di blogger - Banyak template blogger tidak memiliki desain header yang profesional dan kreatif. Pada artikel ini, kita akan mendesain header hero yang cantik dan beranimasi dengan beberapa animasi. Terakhir kali, kami telah membagikan Cara mengatasi skema data-vocabulary.org untuk blogger.

Cara Membuat Animasi Gambar Di Blog cabai
Tutorial Blogger. Banyak hal menarik lainnya yang saya share disana, jika sudah membacanya. Thanks. Masuk Kembali ke topik awal tadi mengenai cara pembuatannya, yuk simak.. 1. Login Ke Akun Blogger Kamu >> Tata Letak >> Tambahkan Gadget >> HTML/JavaScript. 2. Masukkan Script / Kode Dibawah Ini..