
Best opensource Icon libraries for React (2023) KindaCode
1. Unicons Get Unicons Unicons is an open source, free-to-use icon library designed by IconScout (yep, that's us!). It provides thousands of icons in SVG or web font formats. These icons are all customizable, and are available in a few different styles: line, monochrome, solid and thin line. So how do you use Unicons?
The Best Icon Library For Svelte
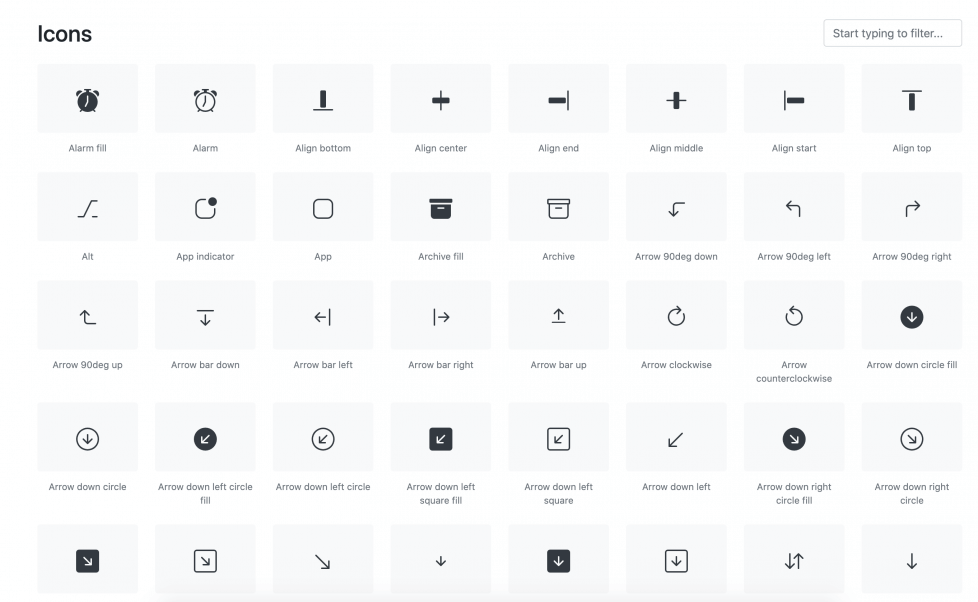
Font Awesome. Font Awesome is one of the most popular icon libraries out there. It's easy to use, customizable, and works with a variety of frameworks and tools. Plus, it's updated regularly with new icons and features. According to Google, As of 2020, Font Awesome was used by 38% of sites that use third-party font scripts, placing Font Awesome.

Library icons set vector flat Education Illustrations Creative Market
Ikonate. Lastly but not least Ikonate is another awesome open source icon library featuring around 100 flat design based premium icons. It is generously licensed under the very permissive MIT License. You can easily configure the size, border width, border cap & corners and color of the icons before exporting.
Icon Library at Collection of Icon Library free for personal use
5) CSS Icons. Open-source icons made purely using CSS but also support different formats like SVG, Figma, etc. If you are looking to build a fast website then it's the best library that you can use as the icons are made using CSS so it will get loaded right away without the browser having to make any additional request just to load the icons.
Best Icon Library at Collection of Best Icon Library free for personal use
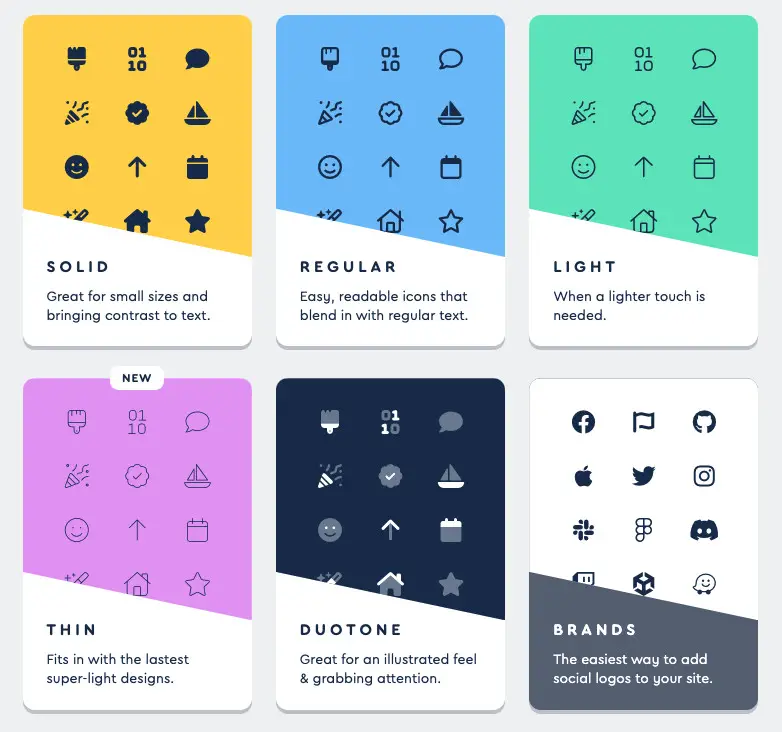
CoreUI Icons. CoreUI is a component library to help you quickly build admin dashboards, so you don't have to develop these from scratch. You can use ready-made widgets to build functional and pleasing dashboards. It comes with its own icon library, which offers over 1,500 free icons. Features: Free icon styles include linear, solid, brand and.
Icon Collections 342973 Free Icons Library
Icon Library 20 of the best/largest icon libraries. # html # webdev # icons In this article I will introduce you to 20 of the best and largest available icon libraries for web. Many of these offer you thousands, if not millions of icons, so you will definitely find what you need.

6 Best Icon Libraries To Use In 2020 The World Wide Web Magazine
Font Awesome is the Internet's icon library and toolkit, used by millions of designers, developers, and content creators. Start for Free Get More with Pro New Announcing Subsetting for Kits! Make Font Awesome even faster (and even smaller) with our new subsetting options: auto-subsetting, style selection, and per-icon custom subsetting.
Best Icon Library at Collection of Best Icon Library free for personal use
21. IcoMoon. Best Icon Libraries. IcoMoon is a web-based icon library and icon generator that provides a collection of over 7,000 vector icons that are designed to be scalable and customizable. The library offers a range of features and customization options, making it a versatile resource for designers and developers.

Icon Library 20 de las mejores / más grandes bibliotecas de iconos. HTML, CSS, Javascript
The top 22 icon libraries of 2022 - UXD Girl New year, new UX/UI resources list! This time, we're giving you the low-down on the biggest and best icon resources out there. And we just KNOW you need this list in your life because, let's face it, without icons, can you really work on a UX/UI project? :))
200 Free Dripicons Icons Library (Figma)
Best Icon Library: Top 10 Icon Sets for Web Designers. Benzinga Team. January 12, 2024. Icons are a crucial part of any design project, from websites to mobile apps to marketing materials. They.
Desktop Icon Set 97664 Free Icons Library
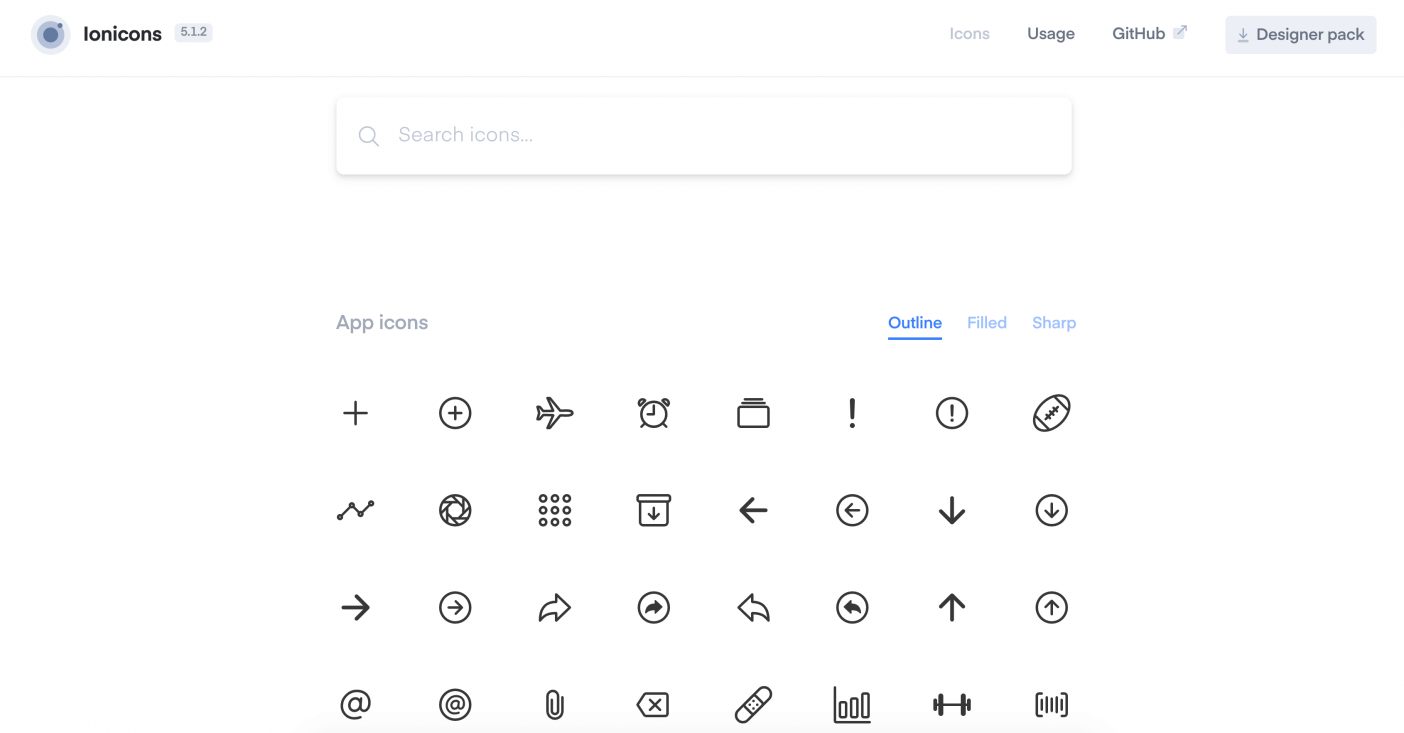
7 popular icon libraries you can use for free Nathan Sebhastian A senior software developer with experience in building fullstack JavaScript app with React and Express. You can find me online at sebhastian.com. Table of contents 1. Feather 2. Font Awesome 3. Bootstrap Icons 4. Ionicons 5. css.gg 6. Tabler Icons 7. React Icons Conclusion

6 Best Icon Libraries To Use In 2020 The World Wide Web Magazine
Icon libraries cover a wide range of categories, from social media icons to business icons. Consider the categories you need for your project and choose an icon library that covers those categories. File Format Icon libraries come in different file formats, including SVG, PNG, and AI.
Icon Library 102906 Free Icons Library
Icon Font Generator Icon Explorer & Organizer Free Open Source Icons Material Symbols Over 2,500 glyphs in a single font file with a wide range of design variants. Free Heroicons Beautiful hand-crafted SVG icons. Free Lucide Beautiful & consistent icon toolkit made by the community. Free Sponsor Hugeicons
15 Library Icons Creative VIP
Libraries for niche icons You can create a new Vue 3 app with the following command to test the upcoming code examples on your computer: npx create-vue@3 Or, you can copy-paste the following code into a CodeSandbox Vue.js 3 project. Let's get into it! @heroicons/vue Source: GitHub
Best Icon Library 431894 Free Icons Library
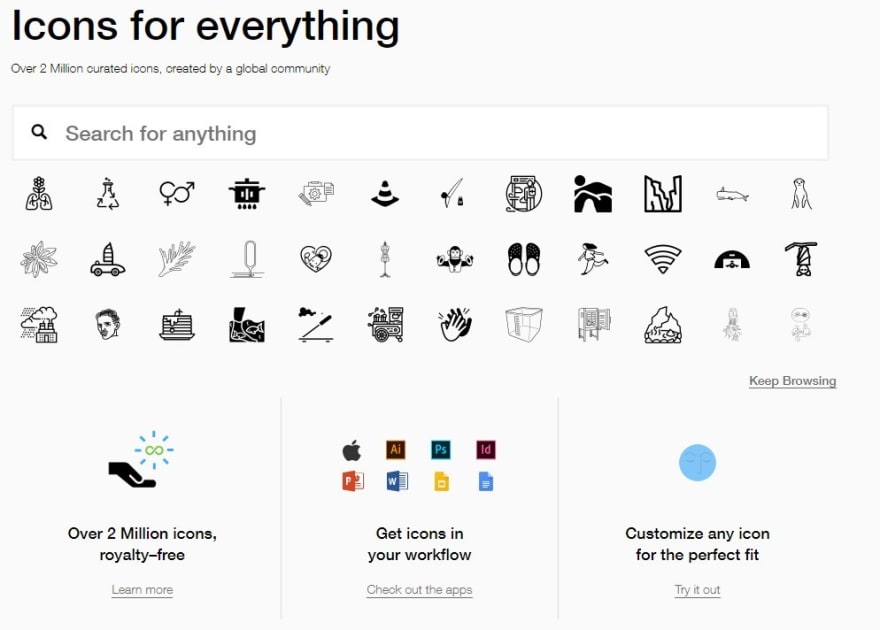
The best icon libraries can be downloaded for free from the following 7 web icons library and can be used in Angular, React or Vue.js apps. Table Of Contents Feather Icons Font Awesome Noun Project Bootstrap Icons Icon Finder React Icons Flaticon 1. Feather Icons
Best Icon Library 431870 Free Icons Library
iconmonstr. iconmonstr - This is a library of icons, offering more than 4 thousand icons, distributed in more than three hundred different collections. The library is maintained by one person. It's very cool that SVG versions can be obtained in the form of HTML code directly on the site, so downloading is optional.