
Modal Web Design Guide & Inspiration for Designers
A modal in design is a window that appears on top of the main screen of a website's interface, directing users' attention to important pieces of information. This web page element is usually used to prompt users to perform specific actions like filling out a form, reading a message, etc.

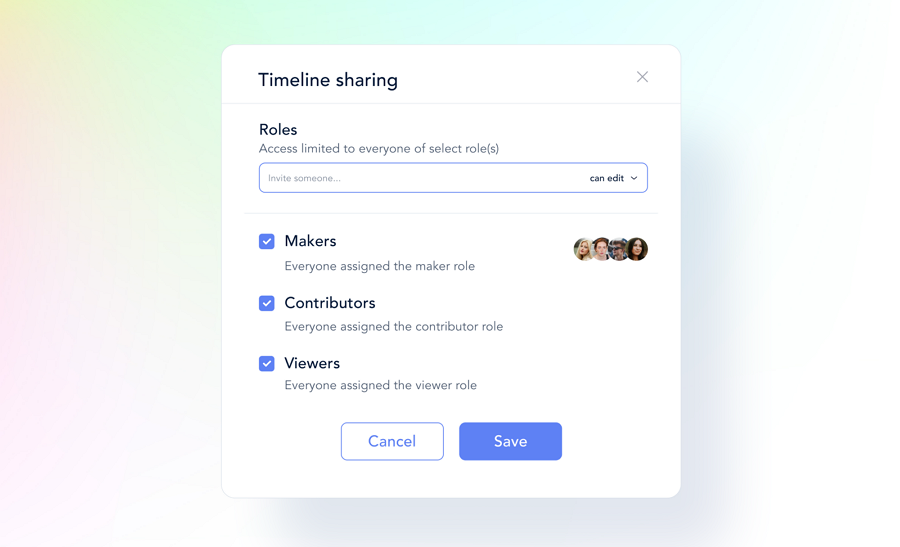
Add a Widget Modal Modal window, Web dashboard, Web design
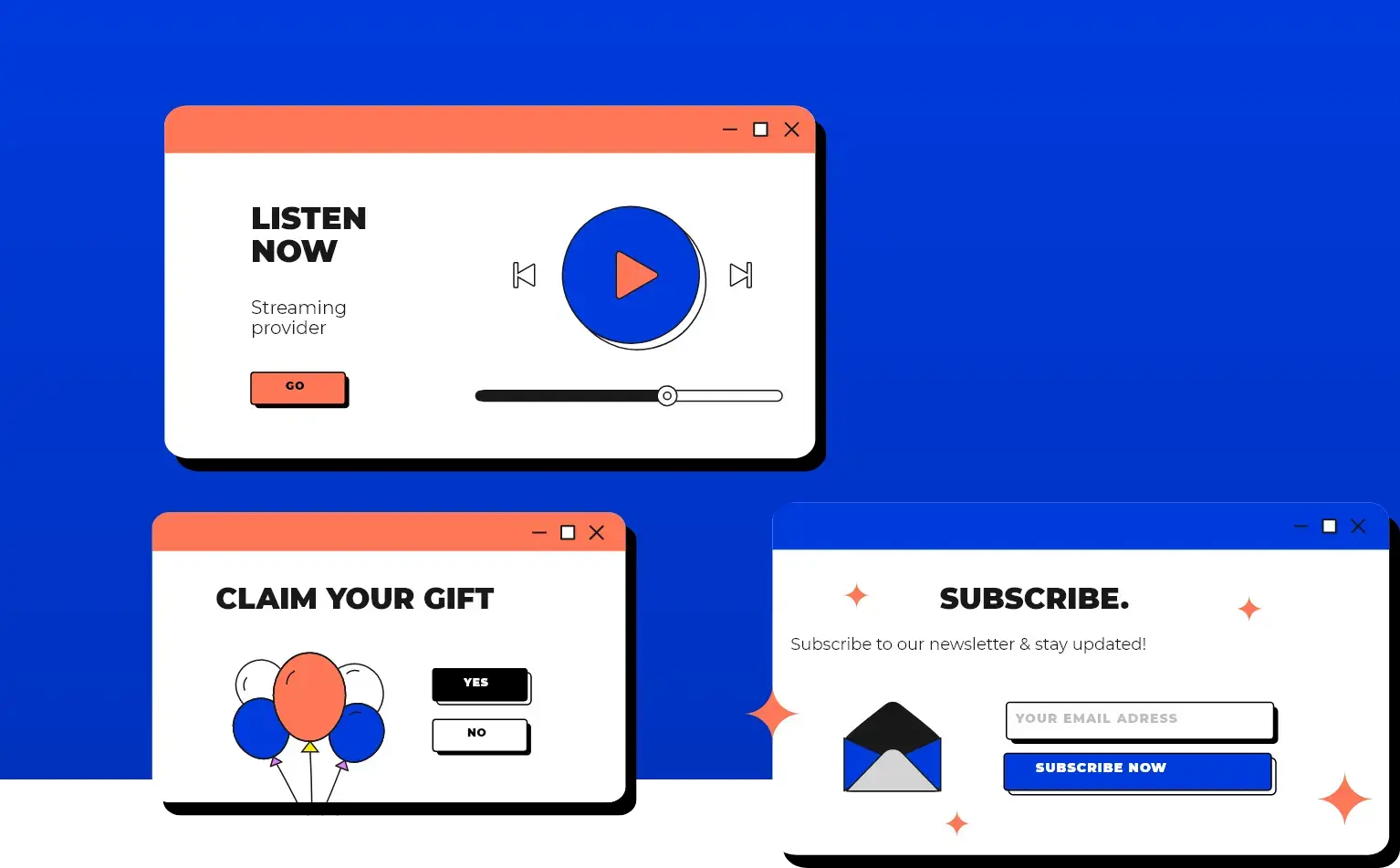
Modal elements can be of any size or shape in web design. This technology provides a wide range of alternatives because of its many solutions and methods. Dialogue, popup, popover, overlay, notification, lightbox, fancybox, modal box, hovercard, growl notification, and modal form are the most widely used types.

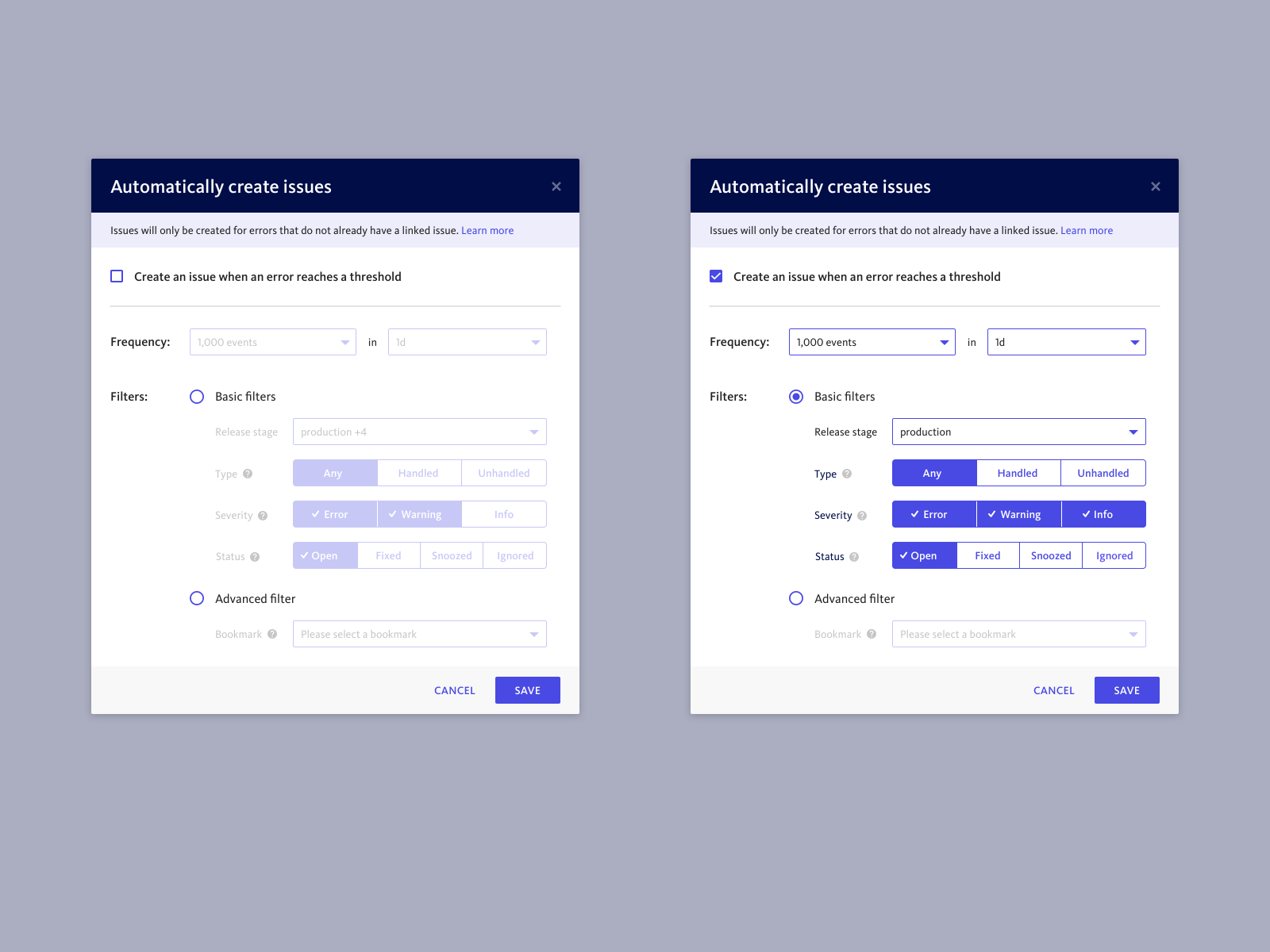
40 Excellent Modal Window UI Designs Web & Graphic Design Bashooka
How to Implement a Modal in Web Design. Implementation of a modal in web design can be a little complex. So you need to follow the process to the tee to ensure the best design. Each step of the process will provide a concise solution for the corresponding step, offering a clear guide for successfully implementing a modal in your web design.

Modal in Web Design Ramotion Branding Agency
Responsive design is crucial in ensuring that your modal is accessible and user-friendly across various platforms. By implementing responsive design principles, you can ensure that the modal adjusts its layout and appearance based on the screen size of the device being used.

29 Modal Design to Act as Inspiration for Your Next Design fotos
July 23, 2022 Web design has evolved significantly over the years, and one of the key elements that have dramatically enhanced user experience is modals. In this article, we will dive deep into the world of modals in web design, exploring their definition, purpose, benefits, and various types.

Modal Web Design Guide & Inspiration for Designers
What is a modal in web design Modals, modal boxes, modal dialogs, or typically modal windows, no matter what you call it, often refer to a window overlay just upon the main web page, aiming to grab visitors' focus and present special or important information, like alters, warnings, subscription forms, price discounts, signup forms and so on.

What Is a Modal and When Should I Use One?
A modal (also called a modal window or lightbox) is a web page element that displays in front of and deactivates all other page content. To return to the main content, the user must engage with the modal by completing an action or by closing it.

40 Excellent Modal Window UI Designs Web & Graphic Design Bashooka
Apr 27, 2021 14 A modal is a window that appears on top of a parent screen. It's called 'modal' because it creates a mode that disables the parent screen but keeps it visible. Users must interact with the modal to return to the main screen. Designers use modal windows to grab users' attention.

Modal Web Design The Future of UX or a Passing Fad?
A modal is a standard graphic control element that may contain all sorts of information. It deactivates the normal workflow and requires the user to interact with the content in the website modal to get back to the parent screen. A modal form is a particular type of modal that features a form.

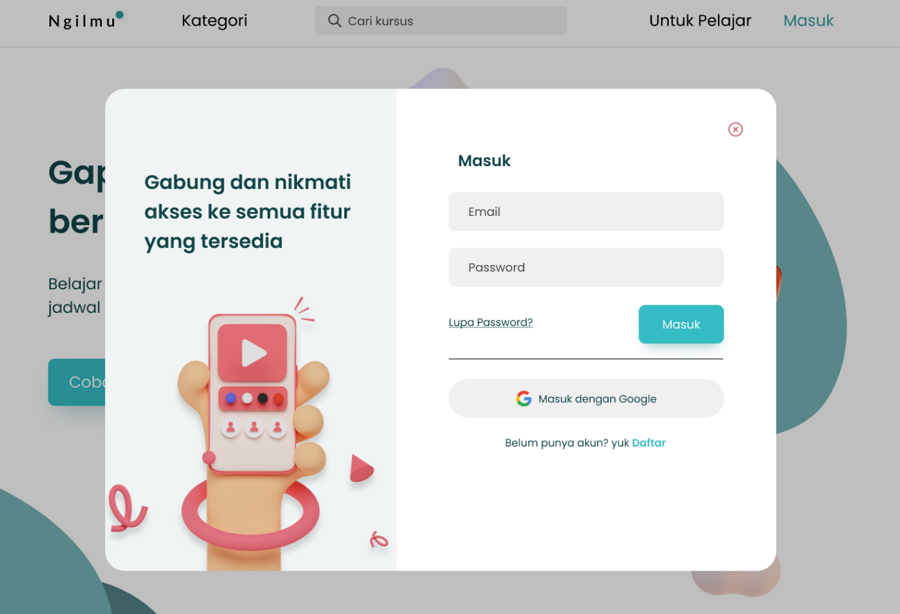
Modal form UI design by Ellen Yang on Dribbble
Modals play a fundamental role in sculpting the user experience (UX) in web design. They serve as dynamic connectors between the user and the web interface, guiding actions, offering options and providing feedback. They can keep the user engaged and moving toward the end goal of the page. Imagine a user trying to delete a crucial piece of data.

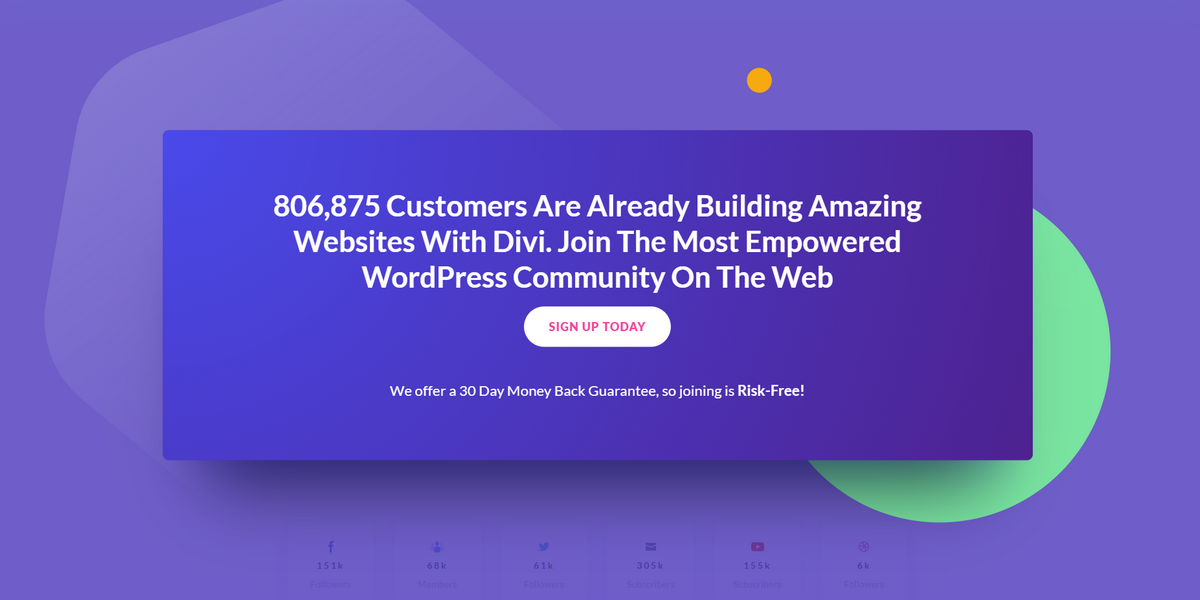
The Benefits Of Using Modals In Your Web Design Yuri Shwedoff
Modals serve as focused spotlights in a website's user interface (UI), commanding immediate attention without navigating away from the webpage. They seamlessly integrate critical information or calls to action, such as contact forms or confirmations, maintaining a fluid user experience by appearing over the main page content.

Finest modal www.passodecamaragibe.al.gov.br
In terms of web design a modal is a box that will disrupt a page by overlaying on top of it and prevent interaction - just like an alert. The difference is that modals need direct interaction in order to be dismissed. They will often display a dialog box with a button that can be clicked to dismiss the box. Dialog

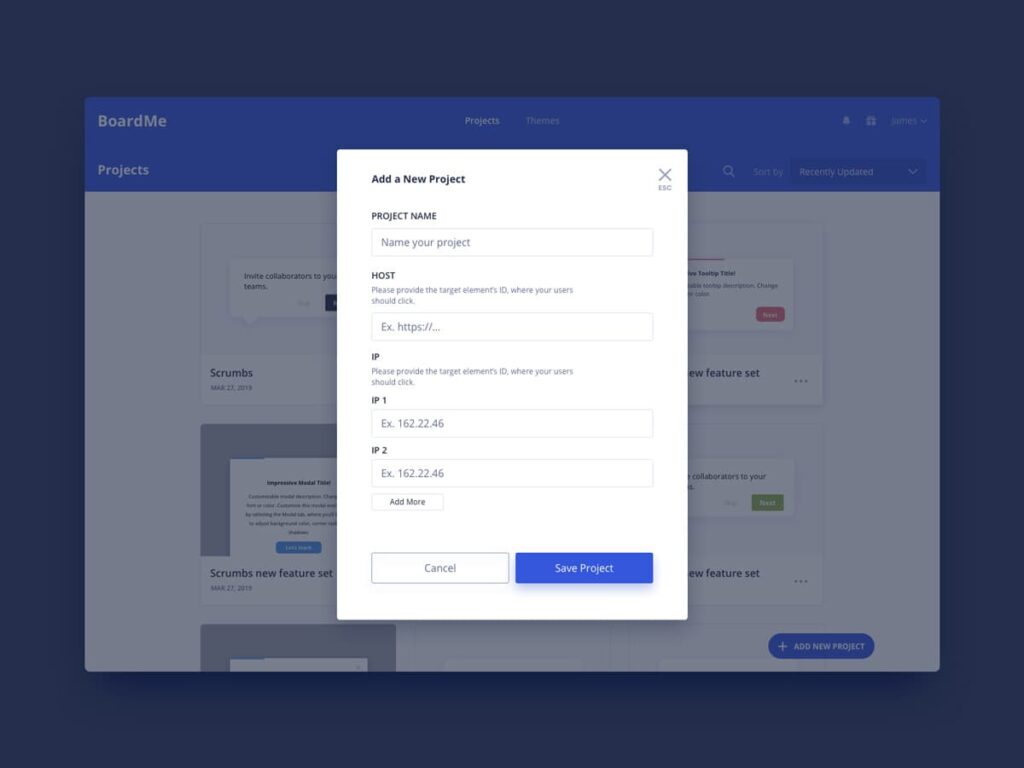
Free Add Project Modal UI Design for Sketch Freebie Freebiefy
What is a modal in web design? A modal is an element that displays in front of and deactivates other page content. Users must manually click out of the modal before returning to the page they were browsing. Modals can take many forms, including: Contact forms Email signups Brief surveys Security checks Benefits of using modals

Everything You Need To Know About Modal Web Design
Modal web design: Best practices you must follow! Some noteworthy examples To sum things up What is a modal in web design? Imagine you're browsing a website (we'll take Pinterest as an example), and you click on a button that says "Sign Up." Source: Pinterest

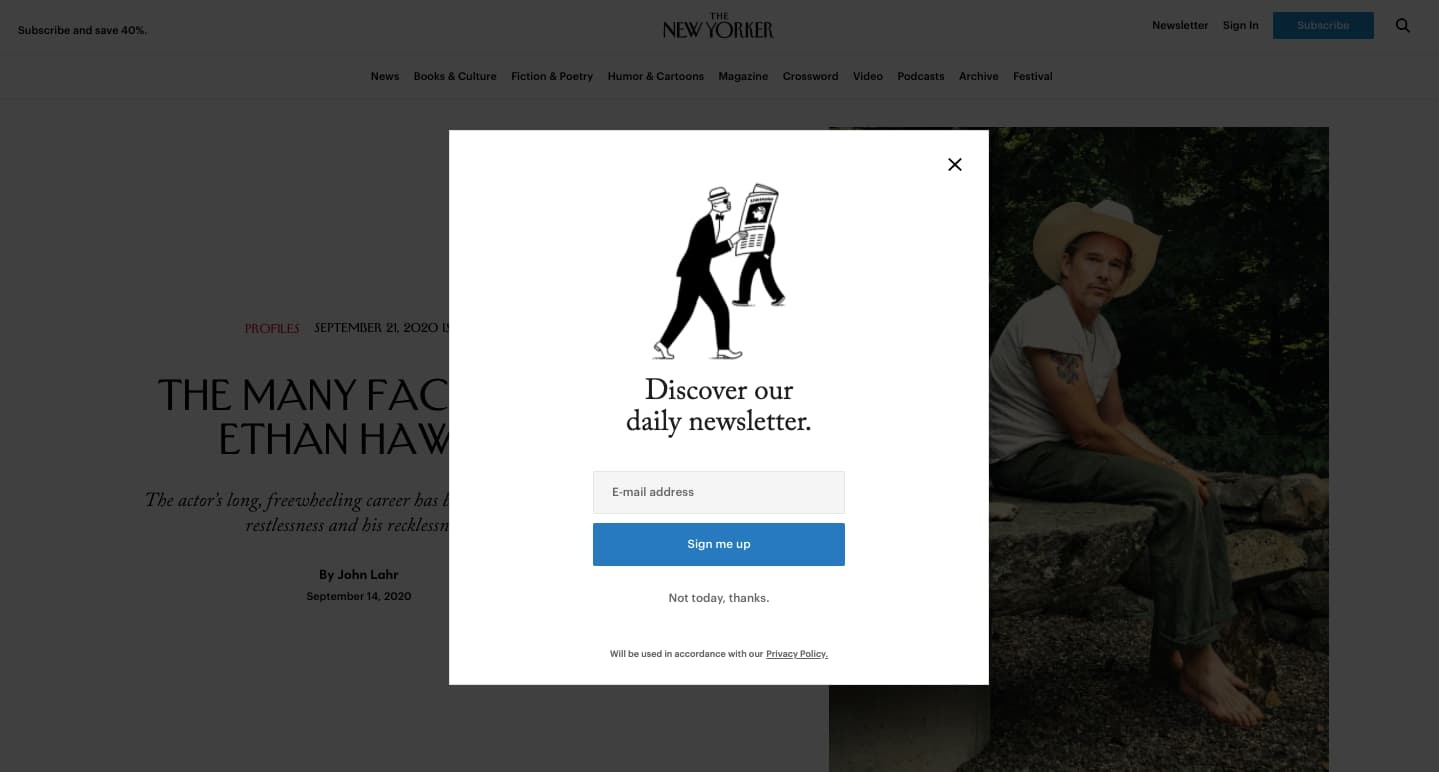
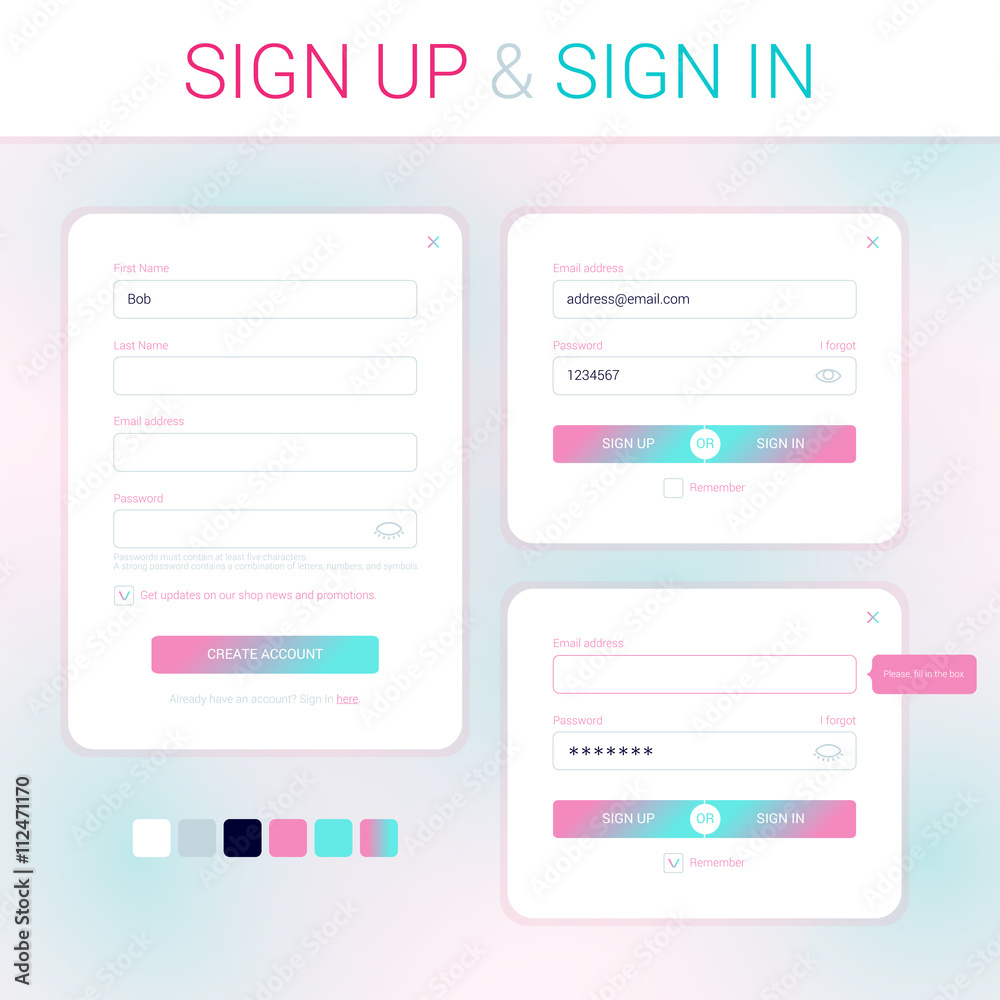
The modal windows for the development of the web site. Signup form. Signin form. Minimal clean
Modals are an essential web design tool that can help meet this expectation. They're small, highly focused windows that appear over the main content of a webpage, usually for user interactions like forms, alerts, or additional information display.

Column Grid System velog
Top 5 Uses for Modal Windows in Web Design. Modal windows can be used for a variety of different purposes in web design. Here are five of the most popular uses for modal windows on websites: 1. To display additional content without making users leave the page: This is probably the most common use for modal windows on websites. If you have extra.