
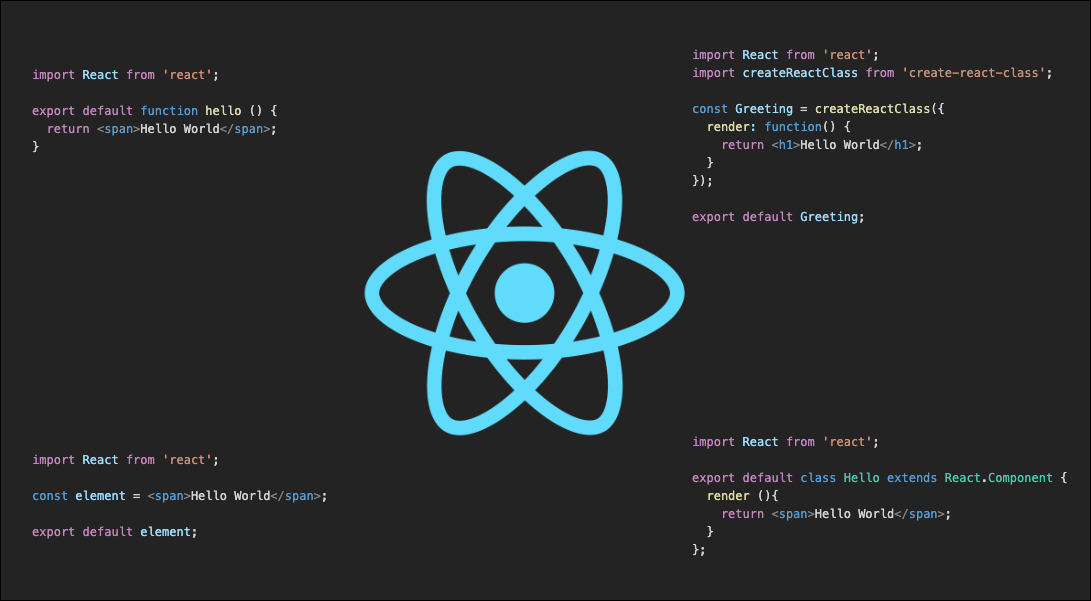
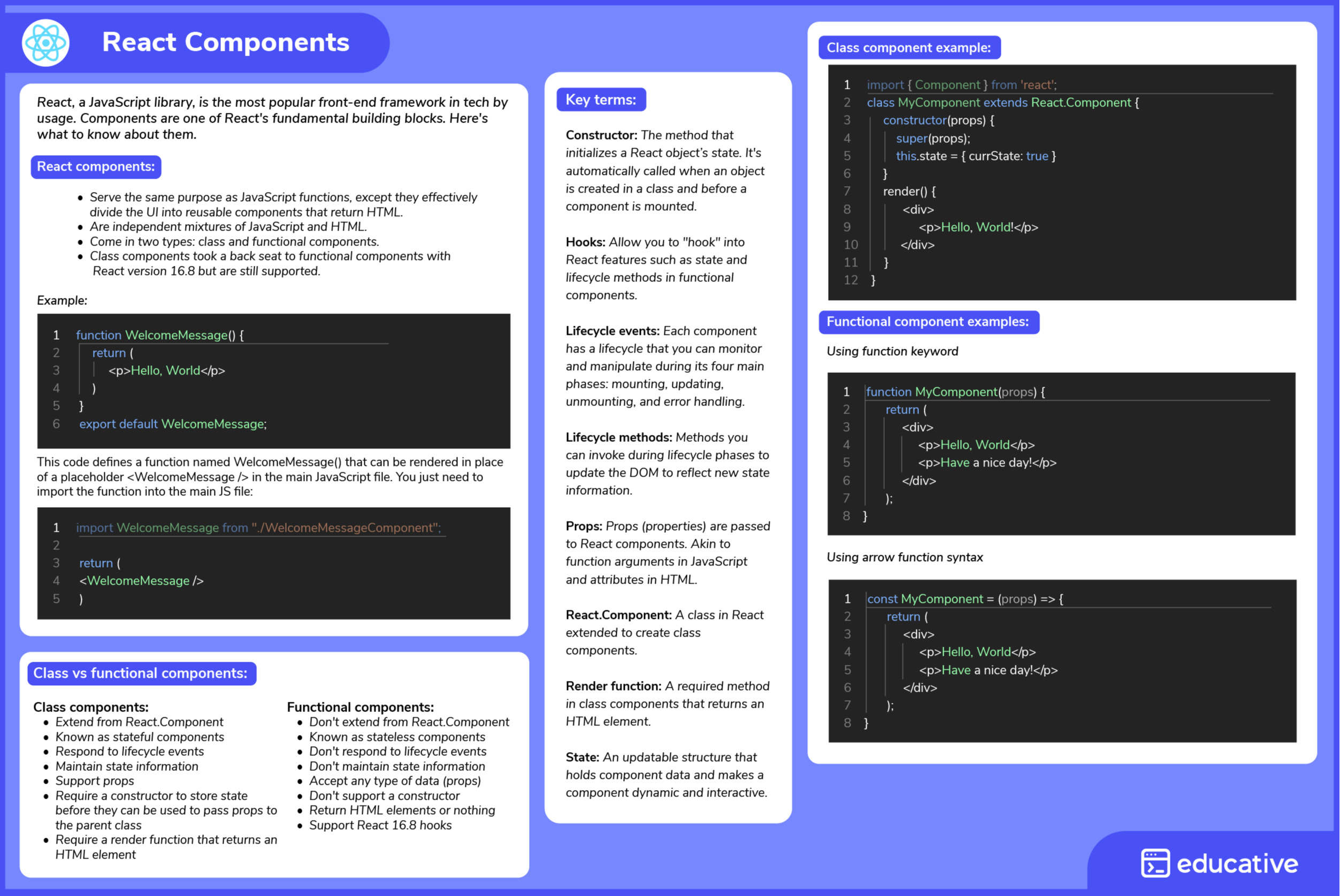
React Components Functional and Classbased
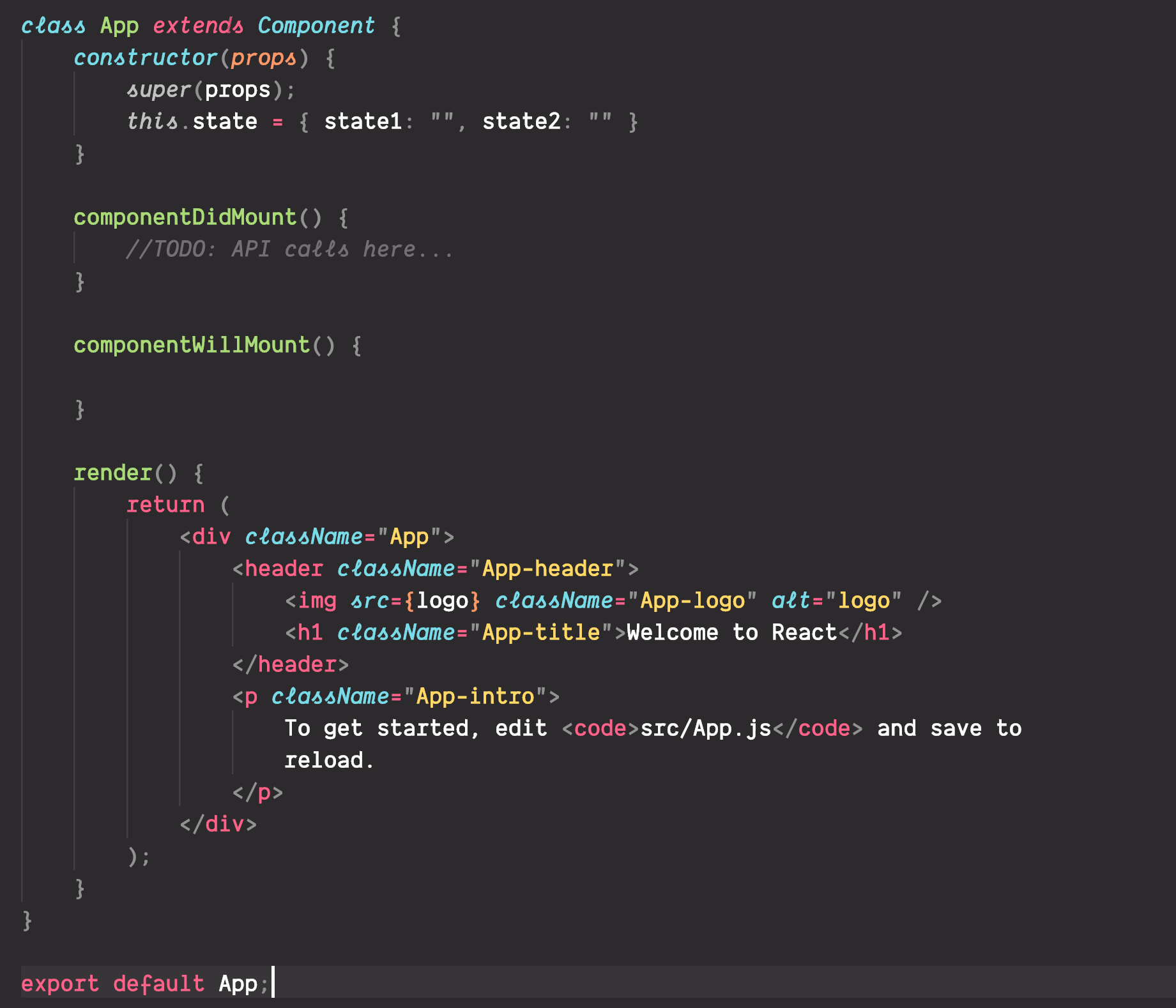
React Components. Components are independent and reusable bits of code. They serve the same purpose as JavaScript functions, but work in isolation and return HTML. Components come in two types, Class components and Function components, in this tutorial we will concentrate on Function components. In older React code bases, you may find Class.

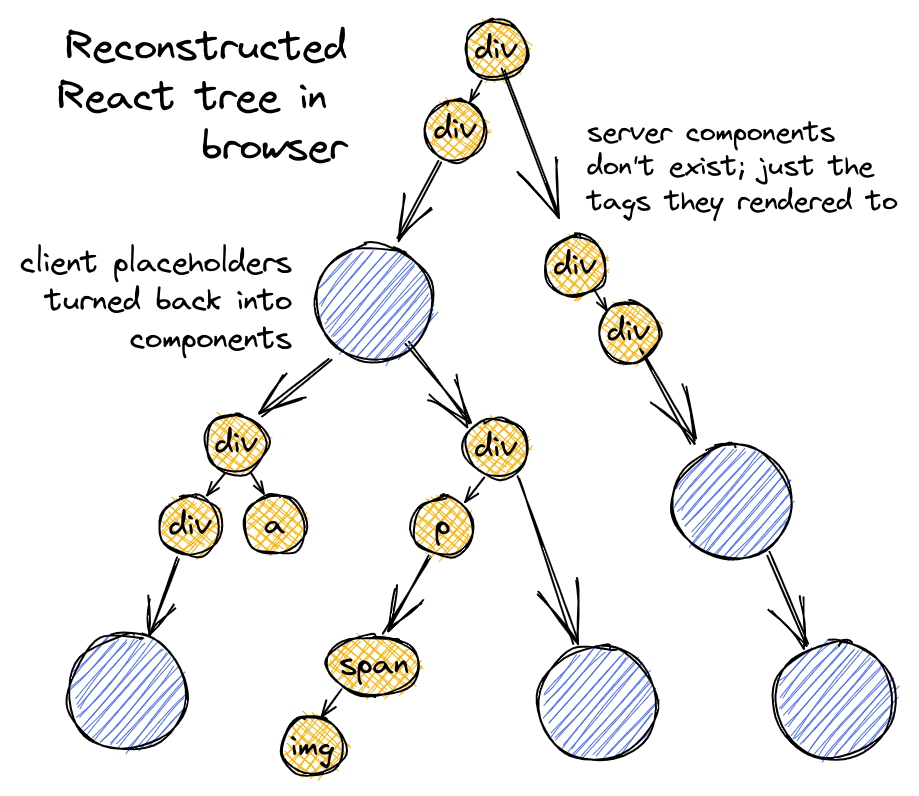
How React server components work an indepth guide
React-Bootstrap is a bit different but very similar to the original Bootstrap framework. React-Bootstrap replaces the Bootstrap JavaScript, and each component has been built from scratch as a proper React component, without unneeded dependencies like jQuery. React-Bootstrap components. React-Bootstrap's component library skews toward web.

React Native Components Top 9 Components of React Native (Examples)
Ready to use. Material Design. components. Material UI is an open-source React component library that implements Google's Material Design. It's comprehensive and can be used in production out of the box. Get started View templates. $ npm install @mui/material @emotion/react @emotion/styled.

Components in React. Components are the heart of any React… by Hetvi
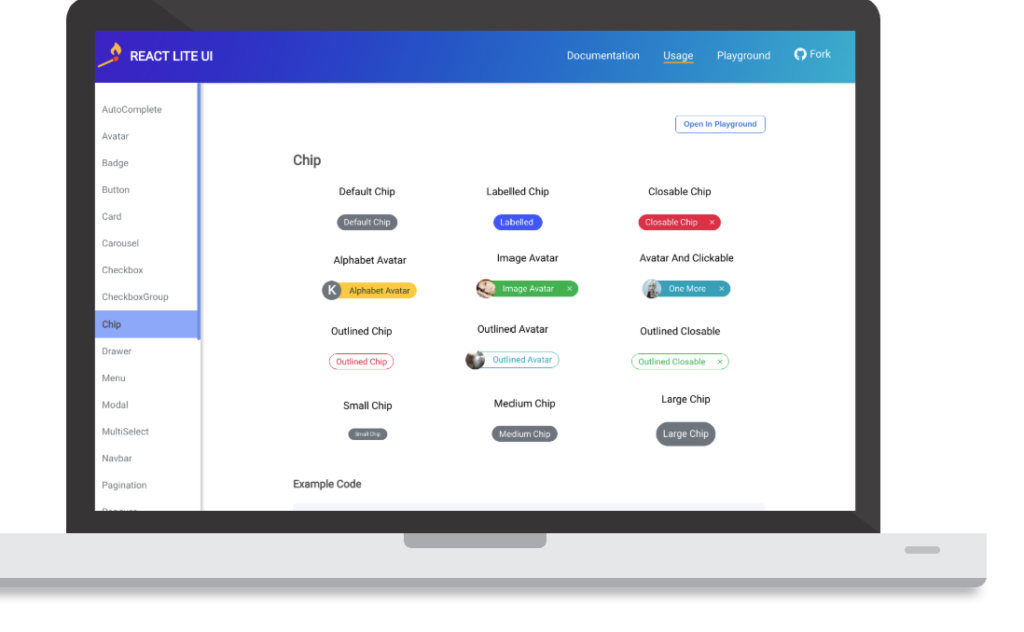
React UI comes with a set of components that are accessible, responsive and customisable. You can import them from the package like this: import {Card, Avatar, Stack } from 'react-ui'. Text might seem like a boring component but can we incredibly handy with variants to quickly express context. Textarea. Layout Stack. Air Canada. 09:15 AMS.

React Components Class vs Functional nobietech
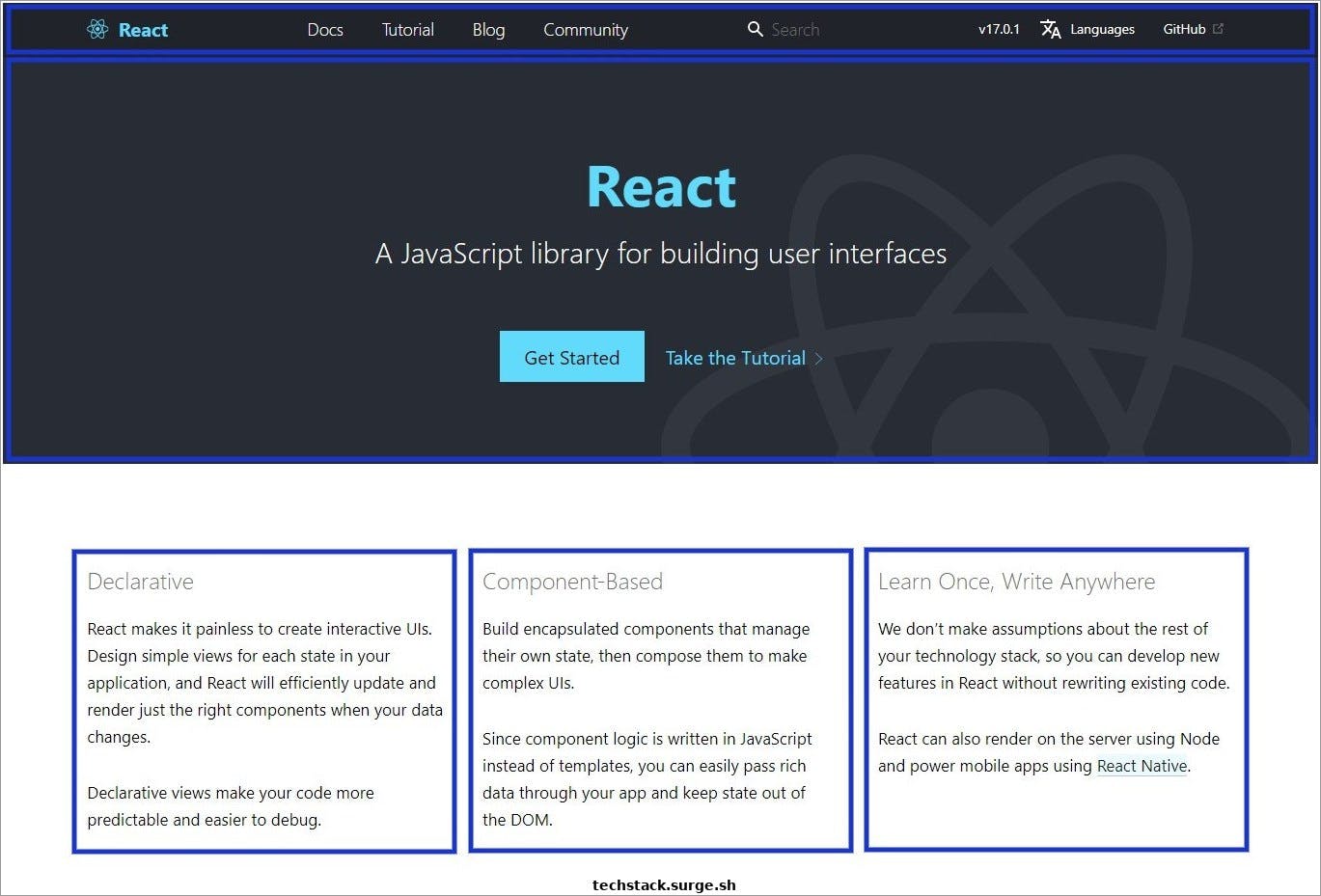
React is the library for web and native user interfaces. Build user interfaces out of individual pieces called components written in JavaScript. React is designed to let you seamlessly combine components written by independent people, teams, and organizations.

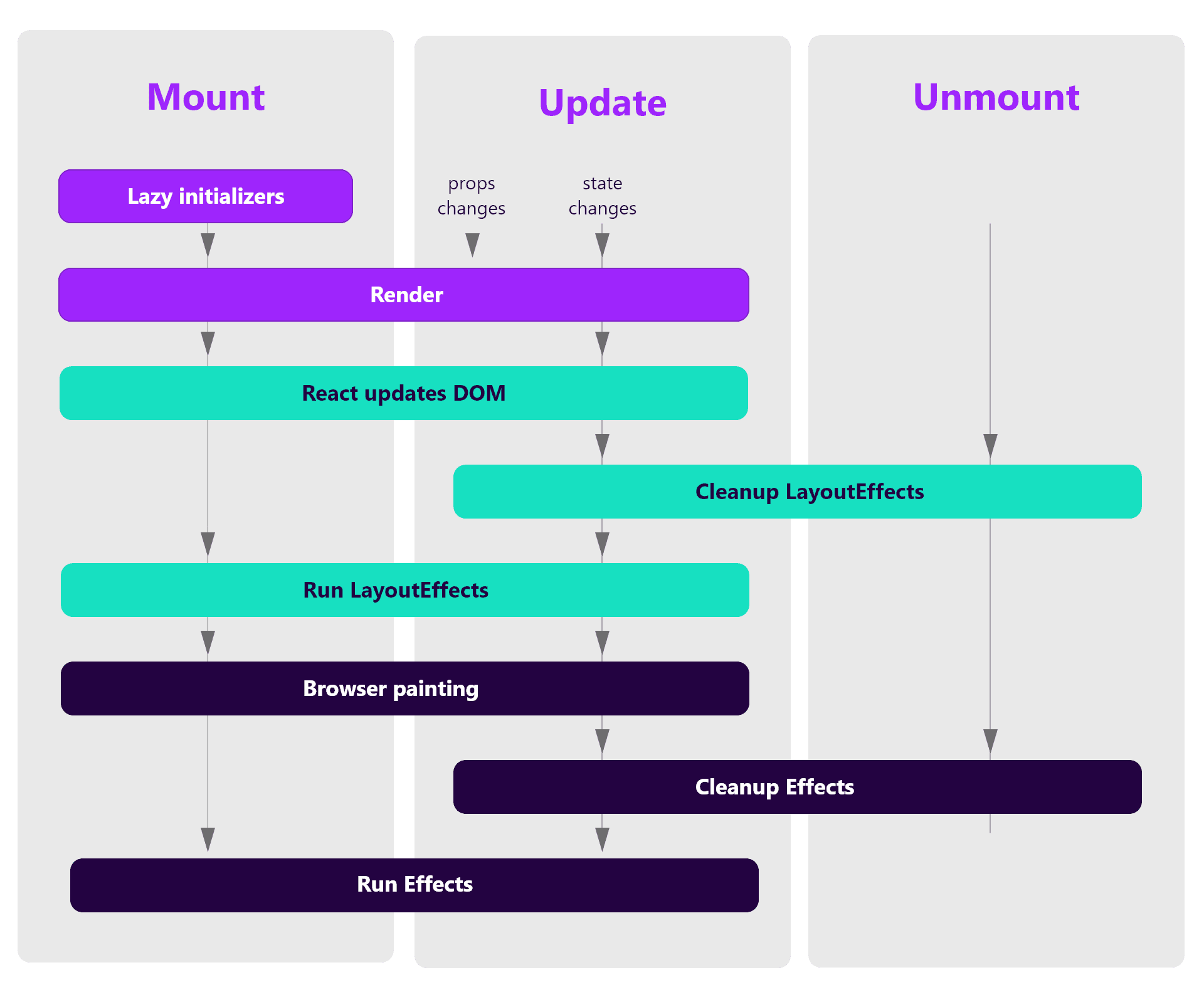
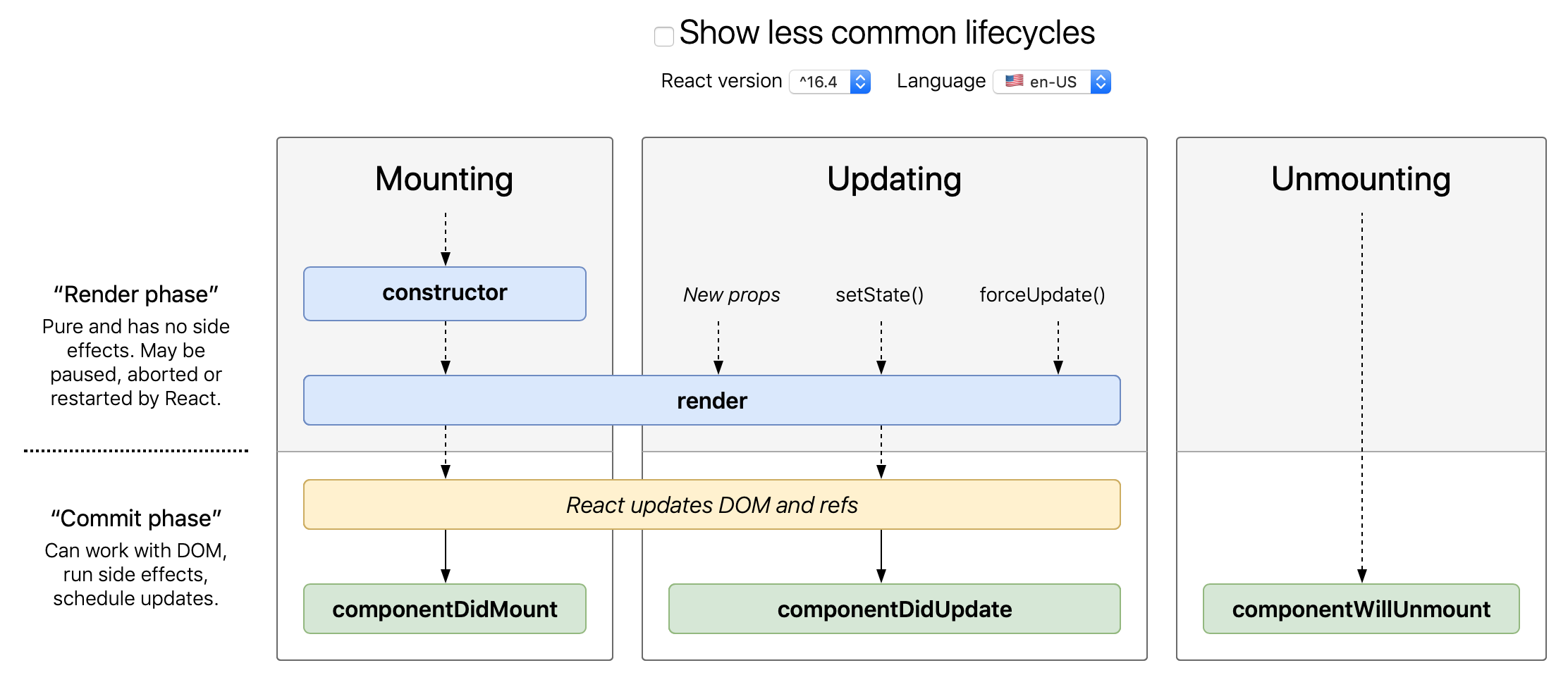
React class and hooks lifecycle explained
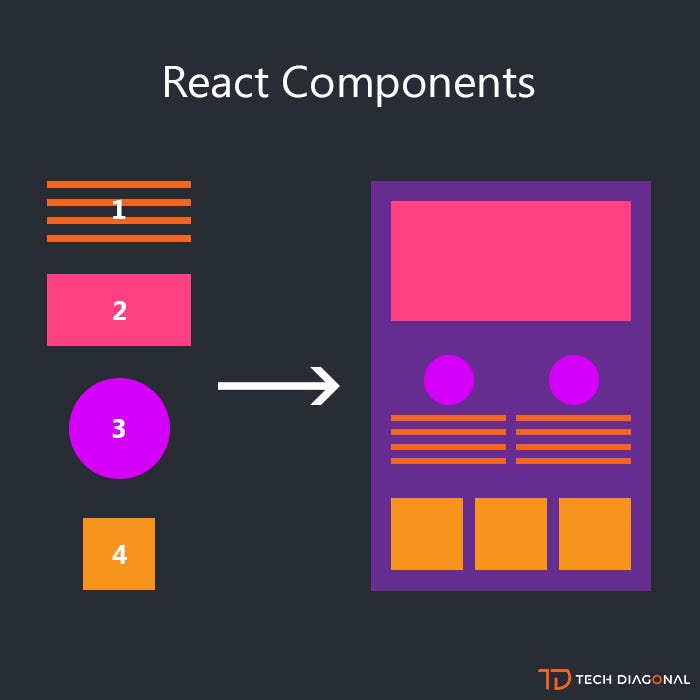
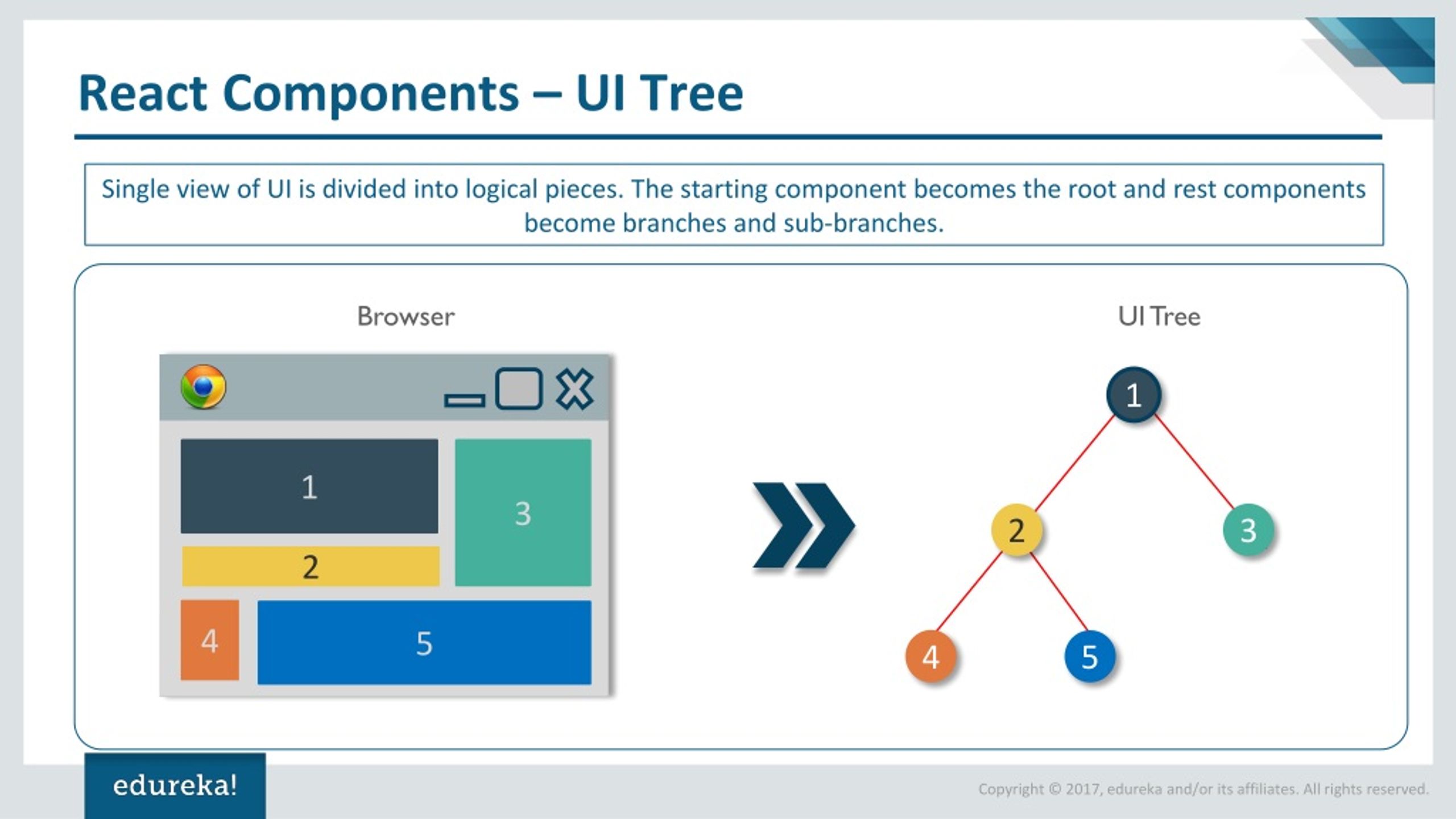
In React, a component is a reusable module that renders a part of our overall application. Components can be big or small, but they are usually clearly defined: they serve a single, obvious purpose. Components can be big or small, but they are usually clearly defined: they serve a single, obvious purpose.

Everything About React Server Components Vercel
React components must return a single root element. This idea is not React-specific—all functions in Javascript can only return a single thing. For TypeScript to handle JSX templates correctly, the file name has to have a .tsx extension. We also imported the styles for our component by importing an app.css file.

React Components
Types of React Components. There are two main types of components in React: functional components and class components. How to use functional components. This is the simplest way to define components in React. They are basically JavaScript functions that take in props (input data) and return JSX (JavaScript Syntax Extension) elements.

The Basics of React Components. This is an entry level overview of
All React components must act like pure functions with respect to their props. Of course, application UIs are dynamic and change over time. In the next section, we will introduce a new concept of "state". State allows React components to change their output over time in response to user actions, network responses, and anything else, without.

PPT React Components Lifecycle React Tutorial for Beginners
Essentially most of these components should be aware of a shared global state, e.g. is a product in the cart, how many products are there in the cart, etc. Conceptually, I am wondering if I can use Portals to link all components on the page together under an app without anything rendered in the app's root element, or if this is not how.

21 Amazing React UI components For faster React Development
Lab. About the lab 🧪. Masonry. Timeline. MUI provides a simple, customizable, and accessible library of React components. Follow your own design system, or start with Material Design. You will develop React applications faster.

React Server Components Explained
Staff Software Engineer. "After much research on React component libraries, we decided to ditch our in-house library for Material UI, using its powerful customization system to implement our Design System. This simple move did a rare thing in engineering: it lowered our maintenance costs while enhancing both developer and customer experience.

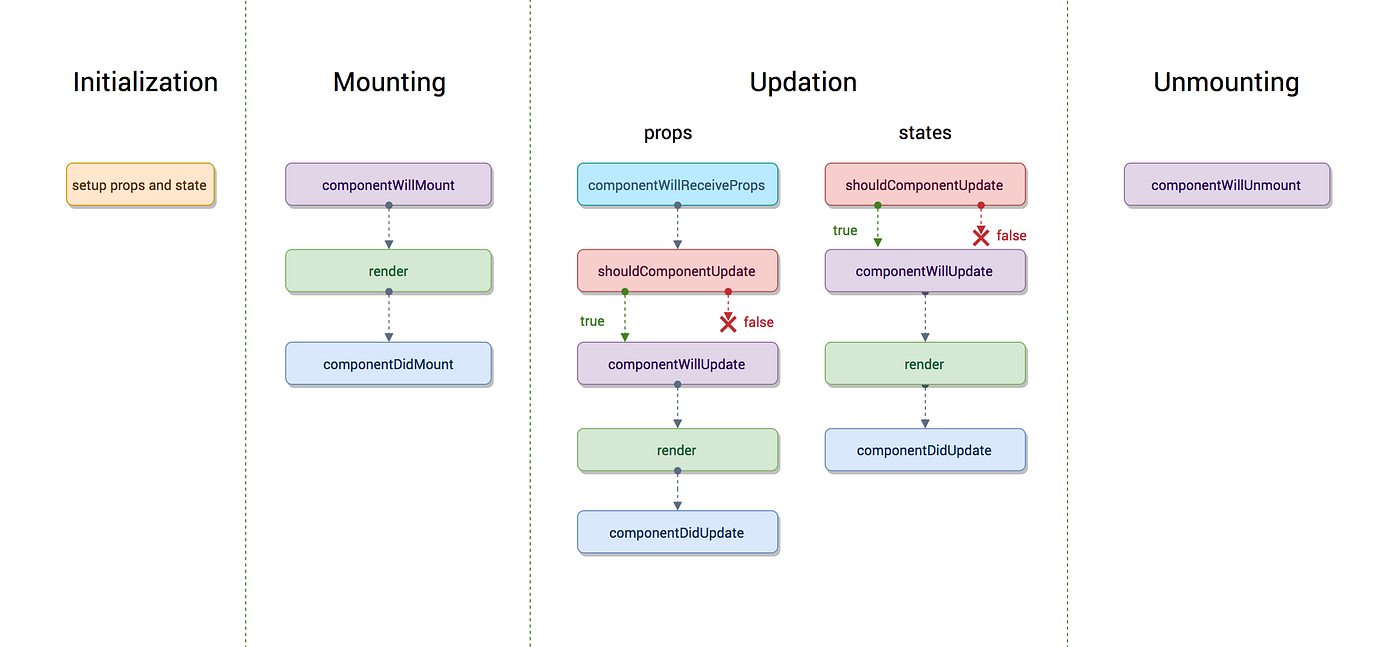
REACT JS LIFECYCLE. Four phases of a React component by Jay
react-darkreader - A React Hook for adding a dark / night mode to your site inspired by darkreader. react-apple-signin-auth - Apple signin for React using the official Apple JS SDK. react-mrz-scanner - A React component to scan MRZ on passports, visa cards, etc. It is based on Dynamsoft Label Recognizer.

12 React JS Components and Libraries to Learn
React server components. All NextUI components already include the "use client" directive, which means you can import and use them directly in your RSC. Accessible components. NextUI components follow the WAI-ARIA guidelines, provide keyboard support and sensible focus management.

Understanding React Hooks
React Native has a basic set of UI components, called components, that are mostly based on the native platform components. React Native components are not as customizable or expressive as Flutter widgets, and may not always match the look and feel of the native platform. React Native also supports creating custom components, as well as using.

React component guide Class vs functional
The only method you must define in a React.Component subclass is called render(). All the other methods described on this page are optional. We strongly recommend against creating your own base component classes. In React components, code reuse is primarily achieved through composition rather than inheritance. Note: